本サイトはもともと「WING(AFFINGER5)」を使っていましたが、気分を変えて今は「JIN」を使っています。
JINを使い始めてから早いもので約9ヶ月になります。
一方AFFINGERはAFFINGER4の頃から使っていまして、AFFINGER5にバージョンアップさせて使っていました。使用期間はAFFINGER4と合わせて約1年程だったと思います。
AFFINGER5からJINへの乗り換えの決め手になったのは以下のような理由でした。
- AFFINGER5は自力でオシャレにするのは無理だと思った
- カスタマイズにこれ以上時間を浪費したくなかった
- 気分を変えたかった
一言にまとめると、ポップでオシャレなサイトにしたかったということです。
当時、AFFINGER5ではそれは難しかったんですよね。
そうは言ってもAFFINGER5も良いテーマです。
本ブログではJINを使っていますが、他のサイトではAFFINGER5を使っています。
当時は初心者には難しいテーマだと思っていましたが、AFFINGER5は度重なるバージョンアップにより現在では使いやすいテーマになっています。
前置きが長くなりましたが「WordPressのテーマと言えば?」と言われたら出てくるであろうAFFINGER5とJINの特徴と選ぶポイントについて、本記事ではまとめてみようと思います。
AFFINGER5かJINかで迷っているのであれば参考にしてもらえれば幸いです。
AFFINGER5とJINの比較
まずはAFFINGER5とJINの特徴を比較してみます。
| AFFINGER5 | JIN | |
|---|---|---|
| 価格(税込) | 14,800円 | 14,800円 |
| 複数サイトの利用 | 可 | 可 |
| デザイン | シンプル | オシャレ |
| デザインの着せ替え | 可 | 可 |
| 子テーマの提供 | 有り | 有り |
| 公式マニュアル | 有り | 有り |
| フォーラム(サポート) | ユーザー同士で情報交換 | 運営から回答 |
| 吹き出しの登録数 | 8個(有料プラグインで無限) | 無数 |
| ボックス数 | 32個 | 21個 |
| 見出しのデザイン数 | 11個(全見出し) | 8個(h2の場合) |
| CVボタン | 17種類 | 13種類 |
価格や複数サイトでの利用制限、その他サポート関係は大差ありません。
個人的には複数サイトでの利用はWordPressのテーマを購入する上で外せない条件ですが、AFFINGER5とJIN共に利用可なので安心です。
そういったことから、AFFINGER5とJINを比較するポイントはデザイン性や操作性といったところになりますね。
吹き出しはスペックはJIN、使いやすさはAFFINGER5
吹き出しはAFFINGER5では標準で8個までしか登録ができません。
それに対して、JINでは吹き出しを無数に使うことができます(AFFINGER5も有料プラグインを使えば無数に使えます)
| AFFINGER5 | JIN | |
|---|---|---|
| 登録数 | 8個(有料で無数) | 無数 |
| 画像に枠をつける | 不可 | 可 |
| 左右の変更 | 可 | 可 |
| 背景色変更 | 可(無数) | 可(5色) |
| 枠色変更 | 有料 | 可 |
吹き出しについて比較すると上の表のような感じですが、背景色の変更に限ってはAFFINGER5に軍配が上がります。
吹き出しの背景色はAFFINGER5では自由に変えられますが、JINでは5色に限定されています。
マイホームブログ、アフィンガーに変えてみた。
ふきだしの色を自由にできて人によって色を変えれるのって、本当に凄い!
SANGOは好きなコードで2色、ジンは指定の色5色・・。
ふきだしの機能はアフィンガーが最強(*´艸`*)
不動産は単価が高いし、差別化できるので本当に分けて良かった(しつこい)— ももふみ@看護師ママブロガー (@momofumi_pg) April 29, 2018
↑吹き出しの色を自由に変えられると嬉しい人も多いようです。
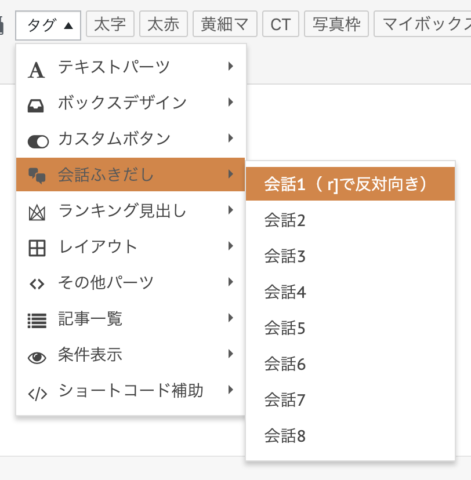
吹き出しの呼び出しはAFFINGER5の場合は以下のようになります。
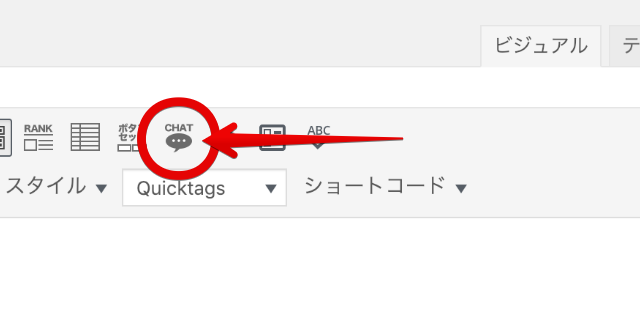
JINの場合は以下のボタンで吹き出しのショートコードを呼び出すことができます。
キャラクター名吹き出しの内容
- 画像情報
- キャラクター名
- 配置
- 枠の色
- 背景色
上記の項目を変更することで無数に吹き出しを作ることができます。
吹き出しは同じものを使うことが多いですよね。
なので筆者の場合はプラグイン「AddQuicktags」(ショートコードやタグを簡単に呼び出せる)で上記情報を全て入れてあるショートコードを呼び出して使っています。
ということで吹き出しについては、JINの方が追加料金無しで自由度が高いと思います。
しかし、肝心の使いやすさはAFFINGER5の方が上だと筆者は思っています。
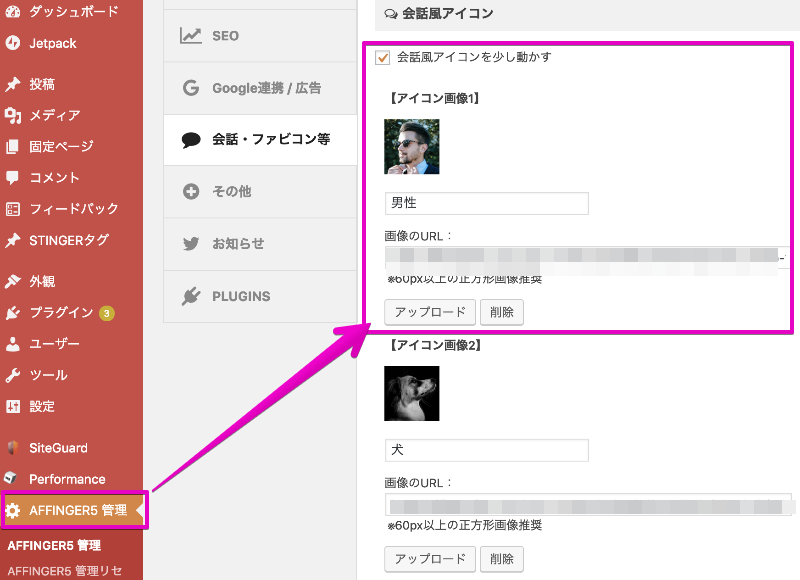
筆者は超が付くほどの飽き性でして頻繁に吹き出しのアイコンを変えたくなるのですが、AFFINGER5の場合は過去記事の吹き出しを簡単に一気に変えられます。
上の画像のようにWordPressの管理画面で設定するだけで全記事の吹き出しを一気に変えることができます。
JINの場合は吹き出しを使う度に画像情報や色を文字列で指定をしているので全ての記事を修正する必要があります。
吹き出しの比較については以下のようになります。
- 無料で無数に使いたいならJIN
- 使いやすさならAFFINGER5
ボックスデザイン数はAFFINGER5が有利
ボックスデザインはAFFINGER5では32種類、JINでは21種類用意されています。
ボックスデザインの数はAFFINGER5が有利ですが、32種類のボックスを全部使いこなせるかというとすごく難しいと思います。
筆者の場合は、最終的には気に入ったデザイン数種類だけ使うようになりました。
またオシャレさで言えばJINの方がオシャレなデザインばかりです。
ここは好みの問題になるかもしれません。
ここではJINの全21種類のボックスデザインを紹介しておきます(色は本サイト用にカスタマイズされています)
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
ここに本文を入力
AFFINGER5のボックスデザインは以下で見られます。
見出しデザイン数はAFFINGER5が有利
見出しのデザイン数はそれぞれ以下のようになっており、AFFINGER5の方が自由なカスタマイズが可能になっています。
| AFFINGER5 | JIN | |
|---|---|---|
| h2 | 11 | 8 |
| h3 | 11 | 5 |
| h4 | 11 | 4 |
| h5 | 11 | なし |
CVボタンのデザイン数はAFFINGER5が有利
CVボタンのデザイン数はAFFINGER5が17種類、JINが4種類となっておりAFFINGER5の方が豊富となっています。
以下はJINのCVボタンです。
AFFINGER5の良いところ

AFFINGER5には良いところがまだまだあるので一部紹介します。
以下で紹介するものはJINの標準機能ではできません。
カテゴリ別ウィジェットが標準で使える
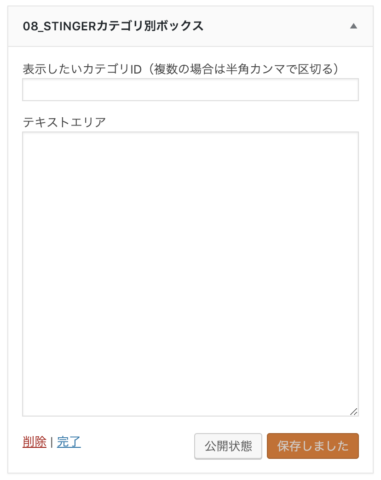
AFFINGER5には特定のカテゴリーページでだけ表示させる「カテゴリ別ウィジェット」が標準で実装されています。
例えば普通のウィジェットに広告を設置した場合、全てのカテゴリーで表示されますよね。
ダイエット系の記事なのに転職サイトの広告が出てくるといった感じです。
そういった場合にカテゴリ別ウィジェットが役に立ちます。
カテゴリ別ウィジェットに転職サイトの広告コードを貼って、転職カテゴリーのカテゴリーIDを指定すれば、転職関連の記事の場合のみ転職サイトの広告が表示されるようになります。
設定場所は「外観 -> ウィジェット」です。見慣れた場所だと思うのですごく簡単に出来るのではないでしょうか。
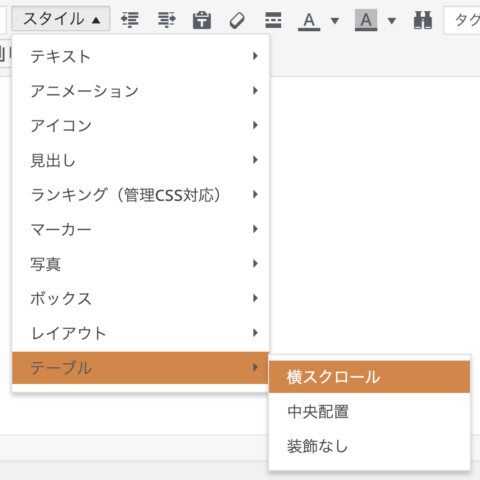
表の横スクロールがボタンひとつで出来る
スマホ表示の時に表の表示が崩れて嫌な思いをしていませんか?
そういった表は横スクロールできるようにすればキレイになります。
そしてAFFINGER5ではボタンひとつで表の横スクロールを実現できます。
スクロールとは以下のことです。
| テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト |
| テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト |
| テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト |
| テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト | テストテスト |
(↑の表はカスタマイズによりJINでもスクロールできるようにしています)
AFFINGER5では以下の操作だけで、このスクロールを使うことができます。
フォーラム「ステ子掲示板(β)」でユーザー同士で助け合いがある
WordPressを独学で使っている人も多いのではないでしょうか。筆者は完全に独学です。
わからないことがあればネットで調べることが多いと思います。
間違っても製作者に問い合わせるとかどれだけの勇気が必要か計り知れませんよね。
AFFINGER5には、そんな独学WordPressユーザーに優しいステ子掲示板(β)というフォーラム(掲示板)があります。
本フォーラムではAFFINGER5のユーザー同士が情報交換をしたりわからないことを教え合ったりされています。
もちろん過去にあった同じような質問を検索フォームから探すこともできます。
ユーザーがよく悩む部分などは回答を待たなくても検索フォームですぐに見つけられるかもしれませんよね。
なお、ステ子掲示板(β)は製作者やフォーラムの管理者が回答するものではありません。
あくまでもユーザー同士の情報交換の場となります。
AFFINGERとSTINGERのフォーラム – ステ子掲示板(β)
多機能ゆえにカスタマイズが少し難しい…そんな時は
筆者がAFFINGER5からJINに乗り換えた理由の1つに「カスタマイズにこれ以上時間を浪費したくなかった」というのが冒頭の紹介であったと思います。
AFFINGER5は1つ1つの操作は簡単ですが、多機能過ぎるがゆえにカスタマイズが難しいという悩みがあります。
- あの機能はどこにあるんだっけ?
- あれも良いしこれも良いし、どっちを使おうか…
このようにサイトのカスタマイズにおいて悩むポイントが多く、かえって複雑にしてしまう要素もあるのが難点です。
「初期設定やカスタマイズに時間をかけるのが嫌、とにかくすぐに記事を書き始めたい!」というのであれば、副業ブロガーのてっぺさんが初期設定代行サービスをされていますので利用してみるのも1つの手です。
しかもてっぺさんのサイトからAFFINGER5を購入すれば初期設定代行サービスを含むいろいろな特典が無料で受けられます。
料金もAFFINGER5のテーマ代だけで追加料金はないので、普通に買うよりも間違いなくお得です。ぜひ活用してみてはどうでしょう。
初期設定代行サービス付きAFFINGER5はこちら|てっぺのマネーハック
JINの良いところ

ここまでAFFINGER5の良いところが目立っていましたが、JINにも良いところはあります。
現に筆者はこうして本サイトでJINを使っていますから。
JINはとにかくオシャレ
冒頭で上げましたがオシャレさという意味ではAFFINGER5は物足りないと思います。
AFFINGER5はシンプルでスマートなデザインであるのに対して、JINは可愛い・柔らかい・暖かいといったイメージのデザインではないでしょうか。
この雰囲気をAFFINGER5で出すのは難しいでしょう。
JINフォーラムで製作者へ気軽に質問ができる
AFFINGER5ではステ子掲示板(β)というフォーラムを紹介しましたが、JINの場合はJINフォーラムで気軽に質問することができます。
こちらに関しても、やはりわからないことを質問できる環境が提供されているのは初心者には大きなメリットだと思います。
しかもJINフォーラムの場合はJINの製作者のひつじさんが直々に回答してくれます。
さらには購入前でも質問ができます。
JINを購入するにあたり知りたいことがあれば、JINフォーラムを活用することで後悔のない購入が出来るのではないでしょうか。
AFFINGER5かJIN、買うならどっち?
AFFINGER5とJIN、どちらを選ぶかの判断材料を以下にまとめます。
機能重視であればAFFINGER5、オシャレさと暖かいサポートを求めるならJIN、と言った感じになります。
- AFFINGER5…シンプルなデザイン、多機能
- JIN…オシャレさと運営のサポート力
最後に、AFFINGER5とJINは共にユーザーが多くテーマに関するレビュー記事であったり、そのテーマを使っているサイトの紹介記事などがあったります。
そういった記事を参考に選んでみると良いかもしれません。
※AFFINGER5で作成されているサイトの紹介ページで、実は筆者のサイトも紹介してもらっています。ちょっと宣伝でした。