今回は、テーマ「AFFINGER4(アフィンガー4)」で、投稿記事上に良い感じのアドセンス広告を貼る方法について書いてみます。
この記事は、僕の良きブログ仲間のシンさん(@shin_otojima)からのご質問があったので書いてみました。
ということで、主にシンさんに向けての記事になります(*´ω`*)
では、さっそくですが、
本ブログではこんな感じになってます。

この表示方法に関するご質問を頂いていました。
頂いた質問をまとめると、以下の3点になると解釈しました。
- アイキャッチ画像の下に、アドセンス広告を設置する方法
- 横長のアドセンス広告を表示する方法
- PC表示では横長、スマホ表示ではどうなる?
これらについて、順に説明していきます。
[adsense]
アイキャッチ画像の下に広告を設置する
①外観 -> ウィジェット
②「PCのみ投稿記事上に表示」に「テキスト」を入れましょう。

③アドセンスのコードを入れます。
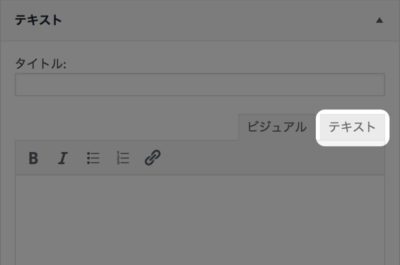
念のため言っておくと、
テキストボックスにコードを入れる時は、「テキスト」タグに切り替えてから入れましょう。

ここに入れましょう。

これで完了です。
これはウィジェットの名前の通りだけど、PCのみの表示になります。
スマホでは表示されません。
横長のアドセンスを設置する
これはワードプレスの話ではなくて、Googleアドセンスの広告コードの作り方の話になります。
シンさんが一番知りたいのはここじゃないかな!(たぶん)
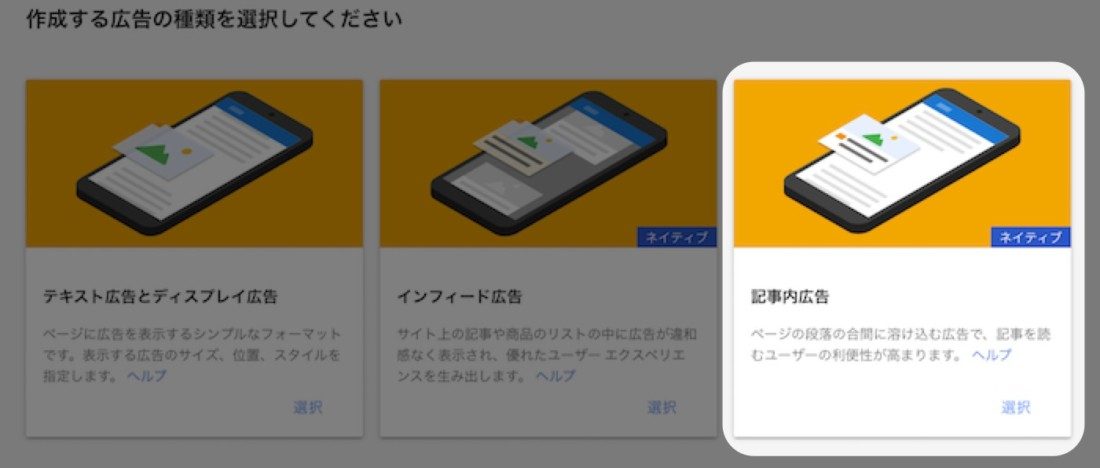
広告コードを作る時に、「記事内広告」を選びます。

これで広告コードを作ると、レスポンシブ対応の広告コードができます。

これを先程のウィジェットに貼り付ければ、本ブログのような広告になります。
実は横長になるように狙っているわけではなく、結果的に横長になっていたということなんですね・・。
スマホ表示ではどうなるか
スマホで投稿記事上に広告を表示させるウィジェットは、アフィンガー4にはないと思います。
シンさんにはいろいろお話してましたが、できると思っていたのは、また別の話でした・・。
横長の広告うんぬんではなく、表示自体がウィジェットの操作ではできないんですよね。
phpファイルを直接編集すれば可能かもしれませんが、僕にはそのスキルがありません(´・ω・`)
まとめ
- 設置は、ウィジェットの「PCのみ投稿記事上に表示」にて。
- 横長のアドセンス表示は、コード作成時にレスポンシブにする。
- PC表示のみで、スマホでの表示は難しい。
[st-kaiwa1]こんなもんでどうでしょうか![/st-kaiwa1]






