スポンサーリンク
WordPressで横長の表をスクロールさせる方法。
※自分のための備忘録です。
作業前
| あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ |
| あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ |
作業後
| あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ |
| あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ | あああああああ |
以下の記事を参考にさせてもらいました。
https://koidora.com/2019/03/10/table-scroll/
Contents
スポンサーリンク
【手順①】追加CSSの編集

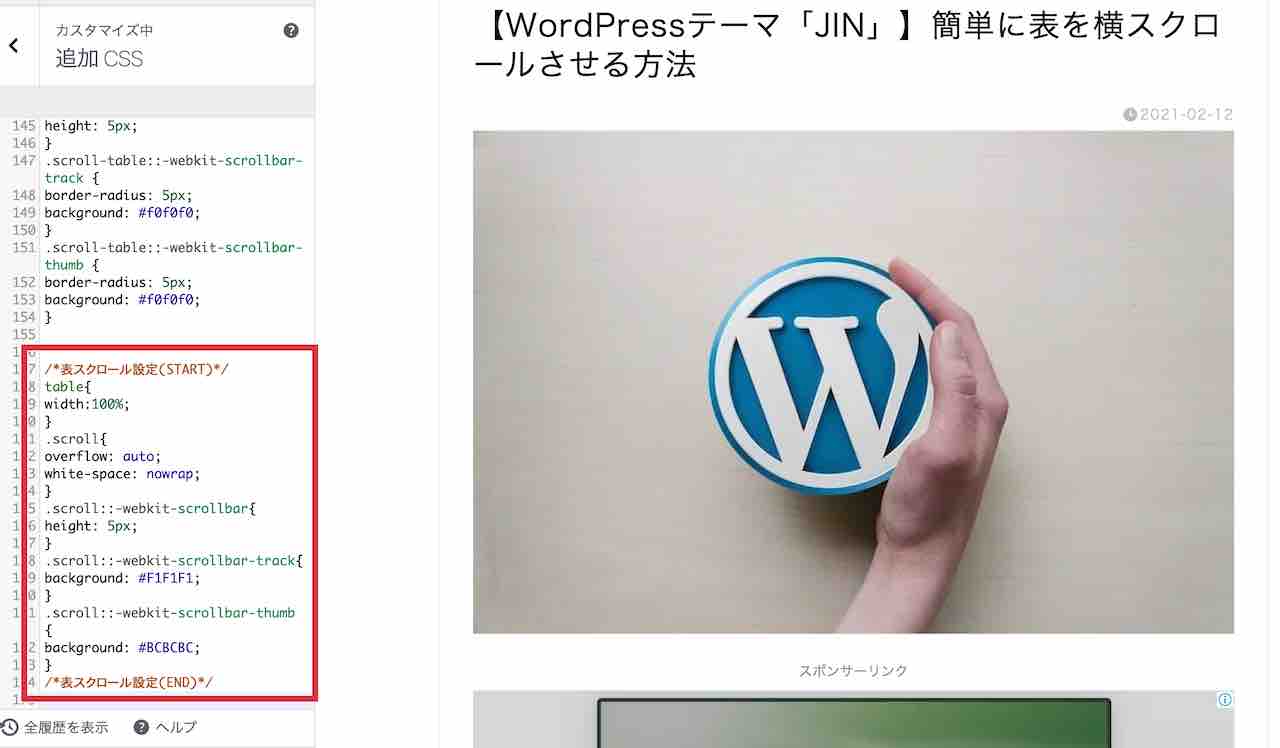
追加CSSに以下を追記する。
/*表スクロール設定(START)*/
table{
width:100%;
}
.scroll{
overflow: auto;
white-space: nowrap;
}
.scroll::-webkit-scrollbar{
height: 5px;
}
.scroll::-webkit-scrollbar-track{
background: #F1F1F1;
}
.scroll::-webkit-scrollbar-thumb {
background: #BCBCBC;
}
/*表スクロール設定(END)*/
サーバのWAFをOFFにして保存する。
※2021年2月12日時点ではWAFをOFFにしないと保存できない。
【手順②】表を<div>タグで囲む
あとはスクロールさせたい表を<div>タグで囲むだけ。
<div class="scroll"> </div>
補足
ネットで調べているとfunctions.phpも編集する手順もあるが、危険だし手間も増えるのでこちらの方が楽。
あとコードを追記する時は開始箇所と終了箇所にコメントを入れておくと便利。
開始箇所にはいつも何のコードかを入れていたが終了箇所には入れておらず、次のコードが続いているとどこからどこまでが1つのコードなのかがわかりにくい。
スポンサーリンク
スポンサーリンク






