本記事では、ワードプレスのテーマ「JIN」でピックアップコンテンツにカテゴリーページを指定した時に、アイキャッチ画像が表示されない問題の対処方法を紹介します。
筆者もこの問題に直面しまして悩みました。
いろいろ確認してわかった解決策をお伝えしますので、該当する人は参考にしてもらえれば幸いです。
ピックアップコンテンツにカテゴリーページのアイキャッチ画像が表示されない
まず、筆者に起きた事象を紹介しておきます。
以下の画像を見てもらうとわかりやすいと思います。
カテゴリーページに設定したはずのアイキャッチ画像が表示されないのです・・・。
これにはいろいろと問題がありましたので、順番に紹介していきます。
解決方法①:カテゴリー編集ページの設定
そもそもカテゴリーページにきちんとアイキャッチ画像が設定されているのかを確認しましょう。
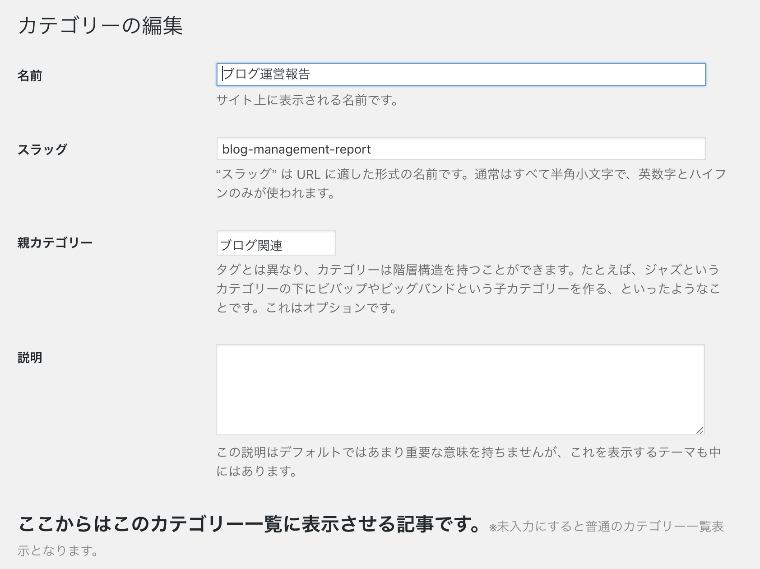
まずはカテゴリー編集ページを開いてください。

投稿 -> カテゴリー -> 該当のカテゴリーの「編集」
このページを正確に設定しておくことが前提になります。
以下に紹介することがきちんと出来ているかを確認してみてください。
カテゴリー編集ページで大きなアイキャッチ画像を指定する
カテゴリーページにアイキャッチ画像を設定するには、カテゴリー設定ページの「画像を選択」にて画像を選択することで出来ます。
画像を指定してプレビューを見てもアイキャッチ画像が表示されないのではないでしょうか。
実はここで指定するアイキャッチ画像は、画像サイズが1440×810以上でないといけないようです。
有効なサイズは以下のサイズになるようです。
- 1440×810
- 1500×844
- 2560×1440
WordPressテーマJINのピックアップでカテゴリー設定可能に!アイキャッチ不具合の解決方法は?|理学療法士・作業療法士・言語聴覚士の卵の臨床実習を応援するブログ
実際に1440×810の画像で試してみましたが、アイキャッチ画像がきちんと表示されました。
大きなサイズの画像をアップロードすることになるので、容量が大きくならないように気をつけてください。
ページの読込速度に影響しますよ。
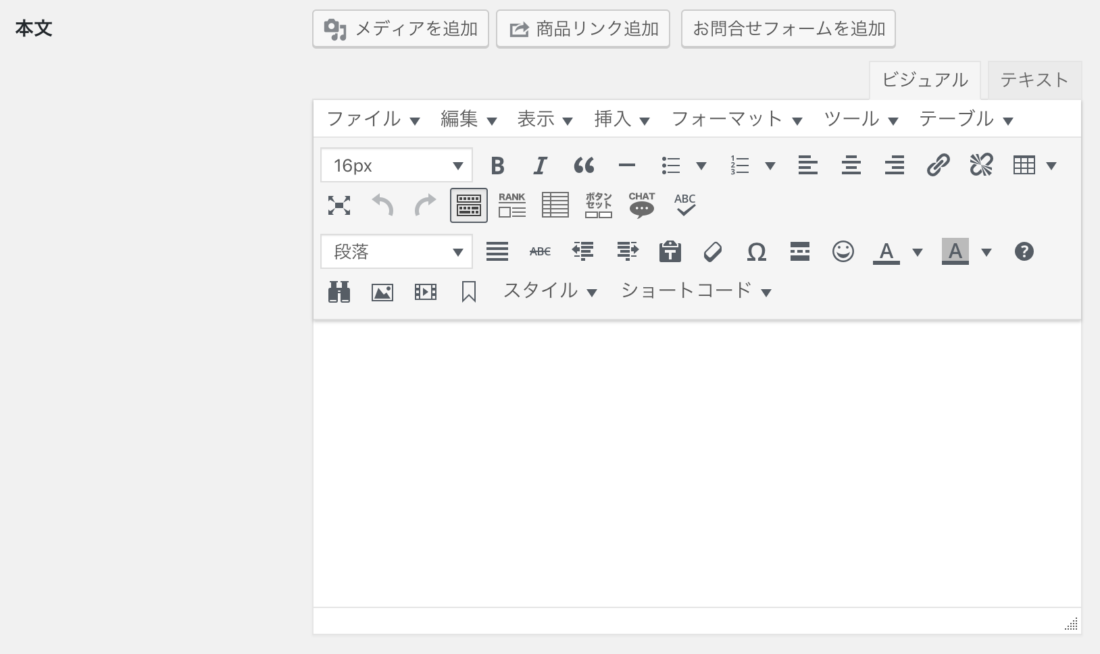
カテゴリー編集ページに本文を入れないといけない
ここまででアイキャッチ画像の指定バッチリです。
この時点でプレビューを見てみてください。
・・・アイキャッチ画像が出ないですよね。
実は、アイキャッチ画像をカテゴリーページに表示させるには本文を入力しないといけないことがわかりました。
本文を入れてからプレビューを見てみてください。
アイキャッチ画像が表示されているでしょう。
これでピックアップコンテンツにアイキャッチ画像が表示されていなければ、続きを読んでみてください。
解決方法②:ピックアップコンテンツのデザインを正しく指定する
ここまででカテゴリーページの編集はバッチリです。
でも、ピックアップコンテンツにアイキャッチ画像が表示されない。
これについては、JINのマニュアルサイトに書かれていますが「ピックアップコンテンツのタイプ選択」で解決出来ました。
ピックアップコンテンツのデザインタイプ選択|WordPressテーマ「JIN」の設定マニュアル
設定は以下です。
カスタマイズ -> トップページの設定 -> ピックアップコンテンツのタイプ選択
- メニュータイプ
- メニュータイプ(文字なし)
- 記事タイプ
カテゴリーページのアイキャッチ画像を表示させるには「メニュータイプ」もしくは「メニュータイプ(文字なし)」を選択してください。
「記事タイプ」が選択されていませんでしたか?
筆者の場合は最初「記事タイプ」が選択されていました(多分過去に弄っていた)
「記事タイプ」はカテゴリーページを指定しているとアイキャッチ画像が表示されませんが、記事ページを指定すると表示されます。
2018/12/04(JIN Ver1.770)では記事タイプにカテゴリーページは対応していないようです。
これでピックアップコンテンツにカテゴリーページを指定して、アイキャッチ画像が表示されたのではないでしょうか。
お役に立ってもらえれば幸いです。
















情報ありがとうございます。悩みが解決しました。
参考になるかわかりませんが私のケースを書きます。
初めはカテゴリーにアイキャッチを付けようと思っただけだったので
カテゴリー編集ページで画像選択をしたのですが反映されませんでした。
考えたあげく「本文」のところで予め書いていた文章の頭に
「メディアを追加」から画像を貼り付けてみると
画像サイズが1440×810以上という決まりに関係なく
カテゴリーページのアイキャッチそのものは反映されました。
その後、ピックアップコンテンツにカテゴリーページを設定したくなりやってみたのですが
ピックアップコンテンツ側のみアイキャッチが表示されません。
そこで、この記事に倣い画像サイズ変更。
「画像選択」からサイズを変更した画像を指定すると
ピックアップコンテンツに表示されるようにりました。
ところがカテゴリーページに入ると
アイキャッチが2重に表示されてしまいます。
「本文」のところで「メディアを追加」で貼り付けた画像が
2重になる原因だとわかったので「本文」に貼り付けた画像を削除したところ解消されました。
要約するとこうです。
1.
カテゴリーページだけにアイキャッチを表示させたい場合は
「本文」に画像を貼り付けることで対応。
画像サイズを大きくする必要無し。
2.
ピックアップコンテンツにカテゴリーページを指定して
そこにもアイキャッチを反映させたい場合は、画像サイズを1440×810以上にして
「カテゴリーのアイキャッチ画像」の「画像選択」から設定。
「カテゴリーのアイキャッチ画像」に画像が表示されたらOK。
「本文」に画像を貼り付けている場合は削除。
長文失礼しました。
返信が遅くなってしまいました。コメントありがとうございます!
やっぱり画像サイズの問題なんですかね。
JINはしばらく使っていませんが未だその問題はテーマ側で解決されていないのですね。