スポンサーリンク
みなさん、こんにちは。
えなるぴー(@nrpxxxx)です。
AFFINGER4(アフィンガー4)では、デフォルトではスマホ表示の場合、関連記事に抜粋は表示されないんですよね。
実は関連記事に抜粋を表示させるには、こちらページを応用すればいいだけです。
今回は、その方法を紹介したいと思います。
めちゃくちゃ簡単です。
[adsense]
Contents
スポンサーリンク
関連記事に抜粋を表示させる手順
万が一に備え、作業前にはバックアップを取ることをお薦めします。
本カスタマイズによるトラブルに関し、責任は負いかねますのでご了承ください。
そんなに心配するほどのことではないです・・。
①外観 -> テーマの編集 -> kanren-thumbnail-on.php
②以下の箇所を探します。
<?php if( !st_is_mobile() && trim( $GLOBALS['stdata202'] ) === '' )://モバイル以外の場合のみ表示 ?> <div class="smanone"> <?php the_excerpt(); //抜粋文 ?> </div> <?php endif; ?>
③以下の通りに書き換えます。
<?php the_excerpt(); //抜粋文 ?>
ちなみにこう変わります。

④「ファイルを更新」を押して終了です。
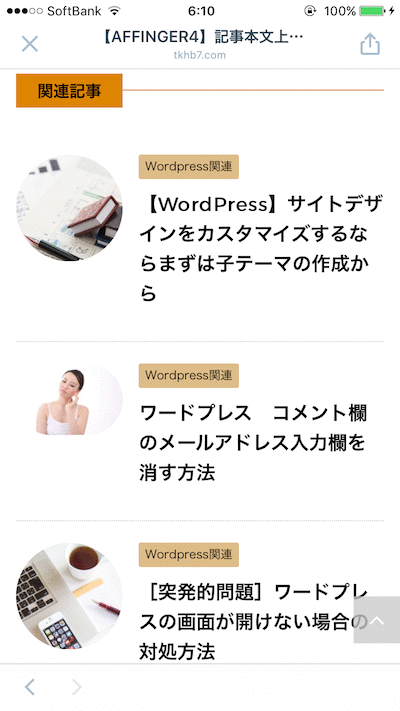
結果
編集結果はこんな感じ。
正直、スマホ表示での関連記事一覧には抜粋は無い方がスッキリしてていいかもしれませんね!
こんなこともできるという程度で参考にしてもらえれば幸いです(´・ω・`)
スポンサーリンク
スポンサーリンク