私はGraphyというテーマを愛用しておりますが、記事を書いていて投稿内の画像をクリックし拡大できるようにしたいという悩みに出くわしました。
ネットで調べていると、画像を挿入する際の指定さえきっちりすればできるはずという、普通にできることだよという内容のものがほとんどなのですが、何故か私はそれをやってもできませんでした。
いろいろと調べて原因を突き止めたので、事例紹介として本記事を投稿することにしました。
ちなみに、Graphyだからというものではありません。どのテーマを使っていてもあり得ることです。
また、とても個人的なケースだと思っておりますので、あまりこのような原因であることはないかもしれません・・・。
[adsense]
いきなり原因
原因は、”Imsanity”というプラグインの設定でした。
Imsanityとは画像を自動でリサイズしてくれるとても便利なプラグインです。
私はこのImsanityをデフォルトの設定で使っていました。いろいろと調べた結果、以下の設定を変更することで解消されました。

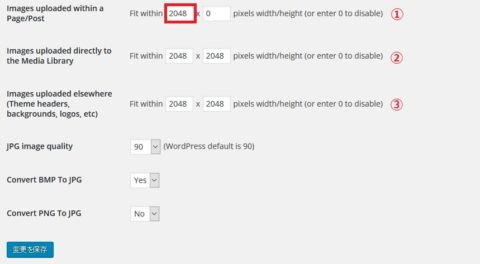
赤で囲った数字がデフォルトでは480となっていました。今回その下のパラメータと同様、2048に変えてみました。
①~③の設定の意味は以下のようです。
① 固定ページ、投稿ページで画像をアップロードする時のサイズ
② メディアライブラリでアップロードする時のサイズ③ その他でアップロードする時のサイズ
③は正直よくわかりませんが、①と②の意味には注意が必要です。
①は個別ページや投稿ページで”メディアを追加”ボタンを使用して画像を”アップロード”する時のことです。ここで指定するサイズは、記事内に挿入するときのサイズではないということを理解しておかなければいけません。この解釈には少し苦しみました。
②はダッシュボードの左のメニューからライブラリを開いて、画像をアップロードさせる時のサイズのことと思われます。
要は、どこからメディアライブラリの画面を開くかの違いだと解釈しています。
私は記事を書きながら画像をアップロードしていた(投稿画面からアップロードしていた)ので、①の赤枠のサイズ(横幅)を480としていた為に、メディアライブラリにアップロードされる画像のサイズが横幅480で固定となっていたのでしょう。
ちなみに、赤枠の右の枠は縦幅のサイズとなりますが、0を指定するとフリーという意味だそうです。ここを0にしておくと横幅に合わせた比率で縦幅が自動調整されるので0のしておくべきだと思います。
どういった事象が起きていたのか
上記の設定がデフォルトだと、メディアライブラリにアップロードした時点で横幅480にリサイズされてしまっているので、記事内の画像をクリックし拡大表示をさせても横幅480の画像が表示され、「意味ないやんけ!」ということになります。これを見てそれは困ると思い、今回のことを調べたわけです。
私がしたかったことは、投稿内はページに収まる程度のサイズで表示し、クリックすると元の大きなサイズで開くということ。
下のような画像のことです。↓↓↓(クリックしてみてください)

これは、投稿内に挿入する際の画像でサイズ指定をして、上記のような小さいサイズにしていますが、クリックして出てくる大きな画像はもともとの画像サイズでそれはメディアライブラリにアップロードしたものを拾ってきているという動きになるようです。
Imsanityを有効にした場合、メディアライブラリにアップロードする時点で、Imsanityで指定しているサイズにリサイズされることになるので、デフォルト設定だと横幅が480のサイズになってしまい記事内の画像とクリックしても出てくる画像が横幅480の小さな画像でしかないということになるわけです。
ということでこれで、大きく表示しないと見えないような画像を投稿内では小さく表示し、クリックすれば拡大表示ができることになりました。



