いい加減、SSL化してみました。
知らなかったんだけど、ロリポップでは最近、無料で独自SSL化できるようになったらしい。
2017/07/11 無料の独自SSLがご利用いただけるようになりました!「ロリポップ!おしらせ」より
とりあえず、ワードプレス初心者的に、つまずいたところを重点的に書いてきますね。
わかればすごく簡単なので、安心してください! ![]()
ロリポップ!の設定
こちらのリンクを見てもらえれば充分だと思う。
めっちゃ簡単だし、すぐ終わりますよ〜。
この時点で、httpsのURLでアクセスできるようにはなってます。
ワードプレスの設定
一般設定
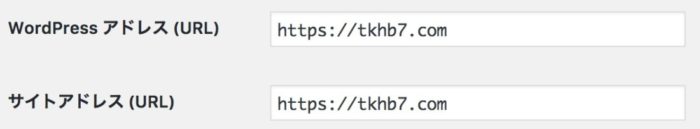
「設定」ー>「一般設定」

この二箇所で「http://~」を「https://~」に変えればオッケー。
「.htaccess」への追記
httpからhttpsへ301リダイレクトする。
どういう意味かというと、こうです。
301とは、httpのページの評価をhttpsへ引き継ぐということらしいです。
Googleでは、httpとhttpsは別のページと認識される可能性があるらしい。
何しかやっといた方がいいてことですわ(笑)
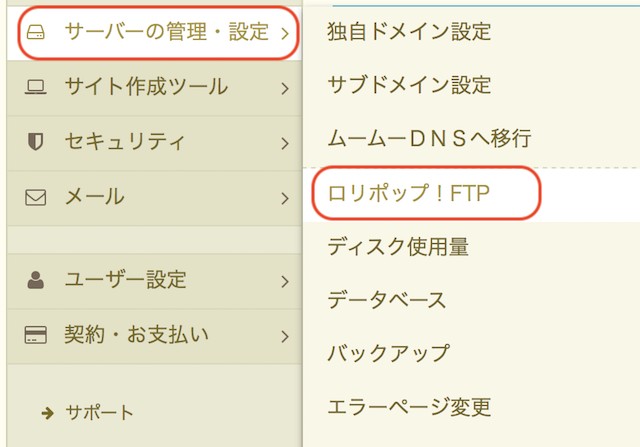
とりあえずロリポップにログインしまして、「サーバーの管理・設定」ー>「ロリポップ!FTP」を選択。

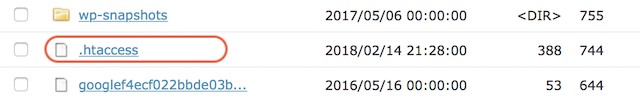
ドメイン名のフォルダの直下にある「.htaccess」ファイルを開きましょう。

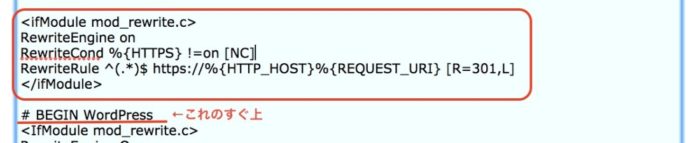
「.htaccess」内の「# BEGIN WordPress」のすぐ上に、下記のコードをコピペすればオッケーです。
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifModule>
ここが初心者には非常にわかりづらいところだと思う。一応こんな感じになります。

最後に保存を忘れずに。
確認方法は、「httpのURL」でサイトを開いて、httpsのURLに変換されていれば無事完了です。
(最初からhttpsで開いたら確認になりませんので、注意してくださいね)
最終確認
サイトを開いて、アドレスバーが以下になっていれば、完璧です。

🔒保護された通信と出ていればオッケーです。
お疲れ様でした。
★月額100円(税抜)~/WordPress簡単インストール! ロリポップ!レンタルサーバー ★ ![]()



