今回は、ブログに記事を読む所要時間を表示するプラグイン「estimated」を使用した際の表示の変更について書いてみようと思う。
インストールして有効化しただけの状態だと、こんな感じになっていますよね。

この画像は、本ブログのトップページになるんだけども、一番上にはトップページ自体の所要時間、そして各記事ごとに2つの所要時間が表示されてるんですよねぇ。ちょっと残念な表示ですよね。
これをキレイにする方法を書いていきます。
[adsense]
修正は「estimated.php」の編集でする
estimatedには設定画面がなくて、「estimated.php」ファイルを直接編集することになります。
そんなに難しくはないので、安心してもらって大丈夫ですよ。
所要時間の表示場所を変更する
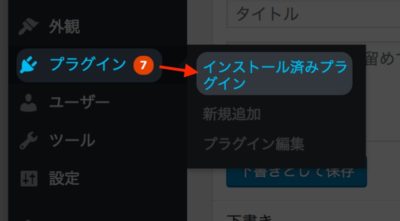
①プラグイン ⇢ インストール済みプラグイン

②estimatedの「編集」をクリック

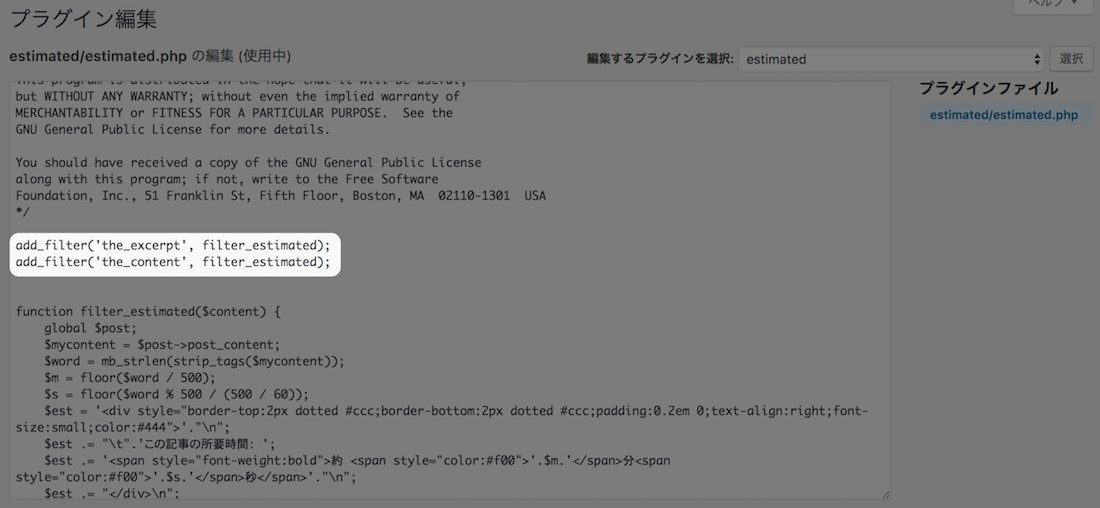
③以下の部分を編集していきます。

add_filter('the_excerpt', filter_estimated);
add_filter('the_content', filter_estimated);
表示を設定すると言っても、2パターンしかありません。
上のコードのどちらかの行を消すだけです。
パターン1、パターン2と題して説明しておきます。
お好みで選んでみてくださいね。
パターン1
こちらの場合は、以下の表示になります。

だいぶすっきりしましたねぇ!
コンテンツ(記事)内の所要時間表示を消すことになります。
したがって、トップページ自体の所要時間も消えるんでしょうね。
add_filter(‘the_content’, filter_estimated);
僕はこっちが好みなのでこれで使うことにしています。
パターン2
2つ目のパターンはこんな感じです。

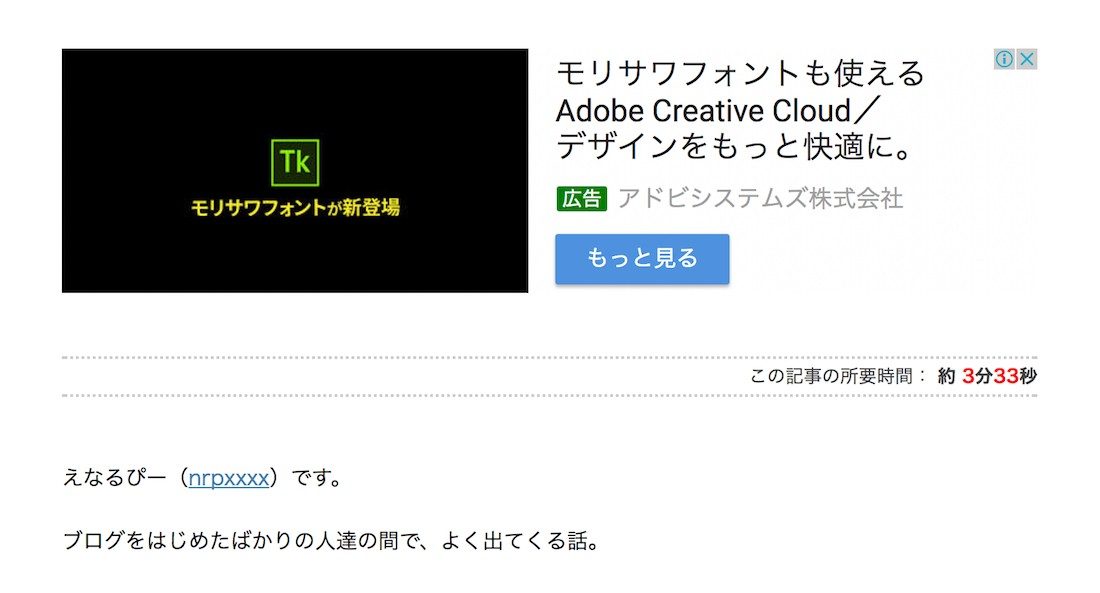
トップページ自体の所要時間が残り、各記事には抜粋文内の先頭に表示される形になります。
要らないトップページ自体の所要時間が表示されたままだし、各記事の表示もパターン1に比べるとちょっとインパクトがないですね。
ただし、こちらの場合にはこんなメリットがあります。

こんな感じで、記事の先頭に所要時間が表示されるんですよ。
パターン1ではこれは表示されません。
こちらが好みの人は以下の通りにすれば設定できます。
add_filter(‘the_excerpt’, filter_estimated);
表現を変える

上の画像の表現を変えることができます。
function filter_estimated($content) {
global $post;
$mycontent = $post->post_content;
$word = mb_strlen(strip_tags($mycontent));
$m = floor($word / 500);
$s = floor($word % 500 / (500 / 60));
$est = '<div style="border-top:2px dotted #ccc;border-bottom:2px dotted #ccc;padding:0.2em 0;text-align:right;font-size:small;color:#444">'."\n";
$est .= "\t".'この記事の所要時間: ';
$est .= '<span style="font-weight:bold">約 <span style="color:#f00">'.$m.'</span>分<span style="color:#f00">'.$s.'</span>秒</span>'."\n";
$est .= "</div>\n";
$est .= $content;
return $est;
}
上のコードの4〜5行目の「この記事の所要時間:」部分と「約」「分」「秒」の表現は自由に変更できるんです。
お好みのものに変えてみてはどうでしょう。



