スポンサーリンク
タイトルの通り、AFFINGER4でスマホ表示の時だけフォントサイズを変える方法について。
AFFINGER4はデフォルトではちょっと大きいんですよね。
大きな画面のPC表示であればいいんですけど、小さな画面のスマートフォンではちょっと大き過ぎるかなという印象です。

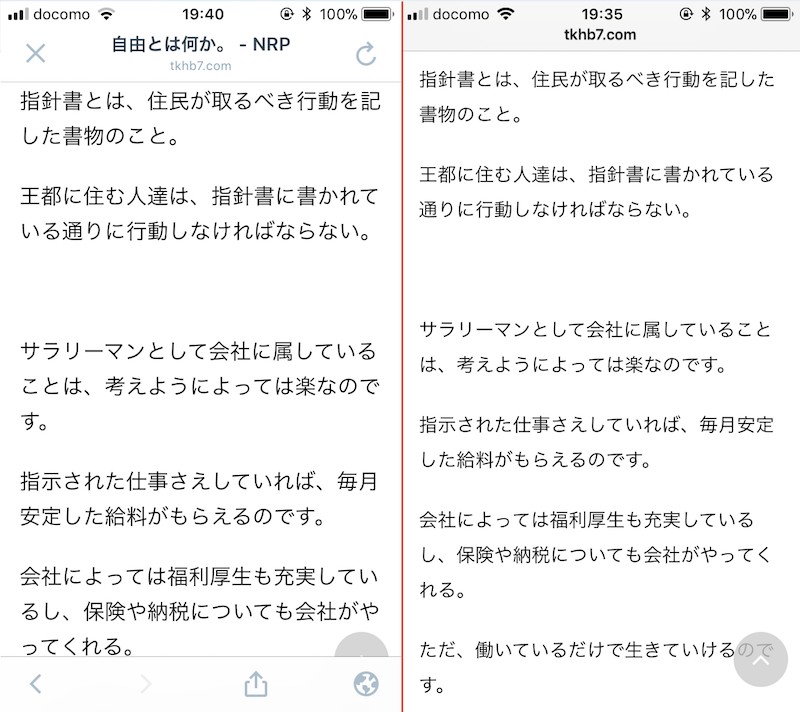
左が変更前、右が変更後になります。
スマホでは文字が少し小さ目の方が、読む人も目に入ってくる文字数も多くて、さらさらっと読みやすいんじゃないかなと思うんですよね。
ただ、あまり小さ過ぎると字が見えないという問題も出てくるので、これくらいがいいのかなと。
肝心のカスタマイズですが超簡単です。
以下をスタイルシート(style.css)に記述するだけです。
(スタイルシートは、外観 > テーマの編集 を選べば開けます)
/*media Queries スマートフォンとタブレットサイズ(959px以下)で適応したいCSS - スマホ・タブレット
---------------------------------------------------------------------------------------------------*/
@media only screen and (max-width: 959px) {
/*基本のフォントサイズ*/
p, /* テキスト */
.st-kaiwa-hukidashi, /* ふきだし */
.yellowbox, /* 黄色ボックス */
.graybox, /* グレーボックス */
.redbox, /* 薄赤ボックス */
.post ul li, /* ulリスト */
.post ol li, /* olリスト */
.post h5, /* H5 */
.post h6, /* H6 */
.post table tr td,
table tr td /* テーブル */
{
font-size: 15px;
}
/*-- ここまで --*/
}
@media only screen and (max-width: 959px)の箇所がポイント。
これはスマホ表示を指定しているわけではなくて、「表示幅が959px以下の場合は以下のパラメータを使用する」という意味ですね。
この指定だとタブレットなんかでも反映しているかもしれません。要は表示するサイズ次第です。
どこのフォントサイズを変更するかの指定は、上記の「/*」で囲っているコメントを見てもらえればわかるかと。
そのコメント部分にそれぞれの指定が記入されています。
不要な箇所は削除すればオッケーです。
サイズ調整については、18行目のfont-size: 15pxの箇所で出来ます。
僕は15pxにしました。今スマホで見てもらっていれば、そのサイズが15pxですね。
わからなければ、まずは上記をそのまま貼り付ければオッケーです。
細かいことは、その後に微調整してもいいかもしれませんね。
スポンサーリンク
スポンサーリンク



