スポンサーリンク
自動で目次を生成してくれるプラグイン「Easy Table of Contents」のデザインのカスタマイズのメモ。
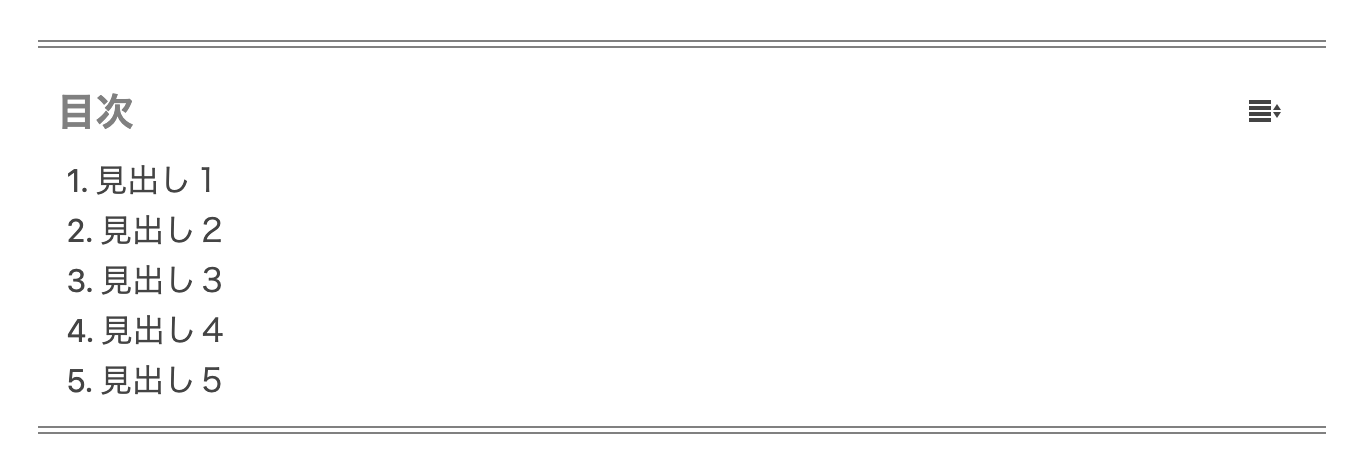
↓こんな感じのデザインになる。

カスタマイズ → 追加CSS に以下を追記。
/*全体*/
#ez-toc-container {
margin: 2em 0;
width: 90%;
padding: 10px;
-webkit-box-shadow: none;
box-shadow: none;
border-radius: 0px;
border: none;/*元々の線の削除*/
border-top: 4px double gray;/*redの箇所を書き換えれば二重線の色変わります*/
border-bottom: 4px double gray;/*redの箇所を書き換えれば二重線の色変わります*/
}
/*タイトル*/
div#ez-toc-container p.ez-toc-title {
font-weight: 900;
color:gray;/*タイトル色*/
}
/*表示・非表示ボタン*/
a.ez-toc-pull-right.ez-toc-btn.ez-toc-btn-xs.ez-toc-btn-default.ez-toc-toggle {
border: none;
box-shadow: none;
border-radius: 50%;/*ボタンを丸く*/
padding: 1em;
margin-left:50px;
background:white;
}
/*見出しリスト全体*/
#ez-toc-container ul.ez-toc-list {
margin-left: 0.3em;
}
https://31navi.com/easy-table-of-contents#%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E6%A1%881%EF%BC%9A%E3%82%B7%E3%83%B3%E3%83%97%E3%83%AB
スポンサーリンク
スポンサーリンク



