先日、あるブログの関連記事の一覧を見た時に、各記事ごとに「所要時間」なる表示があることに気づきました。
「これいいなぁ!」と思ったので調べてみたところ、「estimated」という記事を読む所要時間を表示するプラグインを見つけました。
ということで、この「estimated」について紹介したいと思います。
[adsense]
estimatedとは
ITKキヲスクさんが作成した記事を読む所要時間を表示させるワードプレスのプラグインになります。
導入目的は、訪問者の滞在時間を延ばすということです。
所要時間を一行追記するだけで、サイトの滞在時間が13.8%伸びたという報告もあるようです。
estimatedの使い方
さっそく導入してみましょう。
インストールして有効化するだけで、まずは使えますので簡単ですよおおお
※ここではMacを使っている想定で書きますが、WindowsPCでもほとんど同じです。
プラグインのダウンロード
まずは、ITキオスクさんのページからプラグインをダウンロードしましょう。
①こちらのダウンロードページを開きます。
②「estimated.zip」のボタンをクリックします。

これでダウンロードはオッケーです。
インストール
ワードプレスならお馴染みの手順です。
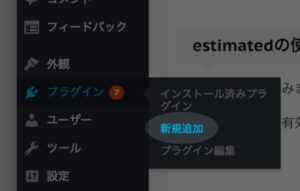
①プラグイン ⇢ 「新規追加」をクリック

②画面上部の「プラグインのアップロード」をクリックします。

③「ファイルを選択」をクリック。

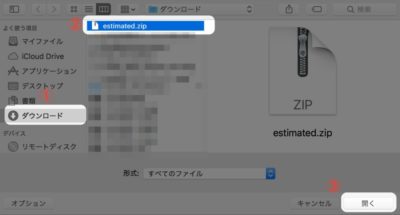
④ダウンロード ⇢ estimated.zipを選択し、「開く」ボタンを押しましょう。
※要するにダウンロードしたzipファイルを選ぶだけです。
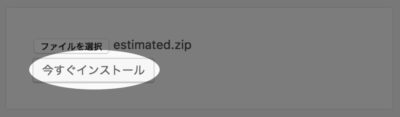
⑤「今すぐインストール」をクリック。

⑥「プラグインを有効化」をクリック。

これで導入は完了です!
導入後の変化
導入前と導入後を比較してみましょう。
下の画像は、本サイトのトップページですがこんな感じになります。

ぱっと見どうですか。
正直、ちょっと格好悪いですよねぇ。
ということで、僕が修正したところを最後に紹介して終わります。
修正したところ
大きくわけて2つあります。
- トップページの表示がごちゃごしゃしている
- スマホ表示の場合は一部しか表示されない
それぞれの解決記事もありますので、参考にしてもらえれば幸いです。
トップページの表示がごちゃごちゃしている
トップページの記事一覧の表示で、不満が2つあります。
- トップページ自身の所要時間は要らない
- 記事ごとに2つも所要時間が表示される
1つ目は、上の「estimated使用後」の画像で、一番上の所要時間表示はトップページの所要時間です。
これは要らないのでなんとかしたいですよね。
2つ目は、一覧の各記事に所要時間が2つも表示されてしまっています。
これは厳密に言うと、1つは記事本文の先頭に入っているものが、抜粋に表示されているだけなんですけどね。
表示は2つも要らないでしょう・・。
スッキリさせたい。
この2つについて、こちらの記事で修正方法を記載しました。
[st-card id=3118]
スマホ表示の場合は一部しか表示されない
スマホ表示のトップページはこんな感じ。
トップページの所要時間のみが表示され、各記事の所要時間が表示されない。
ちなみに、投稿記事ページの表示はこんな感じ。
投稿記事ページの表示はいいんだけども、トップページの記事一覧の方はちょっと残念だなと・・。
いろいろ調べたところ、このプラグインは抜粋の部分に表示させているということがわかりました。
1つ目の「スマホ−トップページ記事一覧」の画像では、抜粋が表示されていませんよね。
それをどうにかしてあげると、このプラグインの所要時間も合わせて表示されるということです。
当ブログで使用しているテーマ「AFFINGER4(アフィンガー4)」の場合は、以下の記事でその方法について紹介されています。
これで、スマホ表示でもトップページの記事一覧に所要時間を表示させることができます。
もうちょっと欲を出すと、関連記事の一覧にも所要時間を表示させたいですよね。
その場合は、トップページの修正手順の「itiran-thumbnail-on.php」を「kanren-thumbnail-on.php」と読みかえてもらうだけで、関連記事の一覧にも抜粋を表示させることができます。
編集するphpファイルが違うだけで、内容は同じです。
トップページと関連記事では管理ファイルが違う。
- トップページ ⇢ 「itiran-thumbnail-on.php」を編集
- 関連記事は ⇢ 「kanren-thumbnail-on.php」を編集
一応、手順を書いてみました。
[st-card id=3149]
まとめ
このプラグインを導入する狙いは、冒頭に書いたとおり読者さんの滞在時間を延ばしたいということです。
記事を読む所要時間が目に入ることで、
読者さんは「それくらいなら読んでみようかな」と思ってくれるかもしれません。
昨今では、PCでの閲覧よりスマホからの閲覧の方が明らかに多いんですよね。
それを考えると、スマホ表示で所要時間を表示してくれないのは勿体ない。
なので、少し面倒ですがそのあたりはきっちり修正しておいた方がいいでしょうね。
このプラグインを導入したのは2017年9月23日ですので、その後の滞在時間をじっくりと見てみたいと思います。
楽しみです!