スポンサーリンク
AFFINGER4を使いはじめて半年ほど経ったのですが、今になって初めて表の横スクロール機能が標準で付いていることを知りました。なってこった・・。
言葉で説明するよりも見てもらった方が早そうなので、下を見てください。
スクロールしない表
| ううう | えええ | おおお | かかか | ききき | |
| あああ | 000 | 111 | 222 | 333 | 444 |
| いいい | 555 | 666 | 777 | 888 | 999 |
※PC表示では、敢えて枠からはみ出させています。
ダサいですよね。
スクロールする表
| ううう | えええ | おおお | かかか | ききき | |
| あああ | 000 | 111 | 222 | 333 | 444 |
| いいい | 555 | 666 | 777 | 888 | 999 |
おお〜スマートですね。
こういう話です。
これをするのにどうすれば良いのかとずっとネットで調べていたんだけど、実はAFFINGER4には標準で付いてるやないか・・。AFFINGER4はやっぱり素晴らしい。
手順はすごく簡単です。
まずは表を好きなように作ってください。
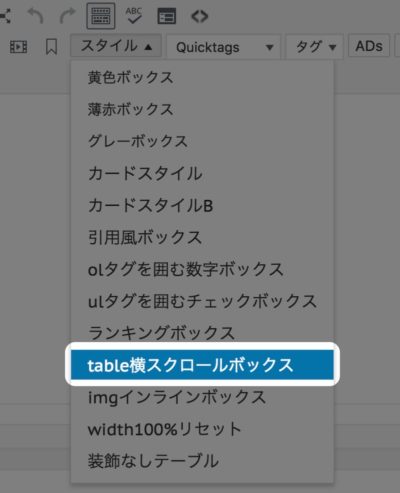
表の作成が終わったら、その表を選択した状態で、スタイル > table横スクロールボックス と選択するだけです。

テキストモードで<table> 〜 </table>部分を選択してやった方がわかりやすいですね。
ビジュアルモードだと表の部分を正確に選択できているかどうかが、すごくわかりづらい。
なので、僕はテキストモードでやってます。
きちんとタグが使えているかどうかの確認は、テキストモードでtableタグをdivタグで囲えているかどうかを見るのが、一番わかりやすいと思います。
<div class="scroll-box"> <table> <tbody> <tr> ・ ・ ・ </tr> </tbody> </table> </div>
これをやりたかっただけで、1時間くらいネットで調べて格闘してたかな・・。
AFFINGER4をお使いの方は、こんな簡単にできるんですよっていう話でした。
スポンサーリンク
スポンサーリンク





