AFFINGER4(アフィンガー4)をこよなく愛す皆様。
どうも。Takaです。
AFFINGER4は細かいカスタマイズができていいよ!という噂を聞いて購入を決意した人も少なくないと思いますが、いろいろなカスタマイズがあるので使いこなせずに悩みますよね。
僕もまだまだ知らない機能がたくさんあります。
気付いたことは備忘録的にここに書いていこうと思います。
今日書きたいのはリスト(ulタグやolタグ)のデザインについてです。
CSSの編集なしでもできるように、AFFINGER4には最初からちゃんと機能が備わっているんですよ。

リストとはこれのことです
まず、リストと言っているのはこれのことです。
番号なしリスト(ul)
- あああ
- いいい
- ううう
番号付きリスト(ol)
- えええ
- おおお
- んんん
実はこれをAFFINGER4のデフォルトの機能だけで装飾できるんですね。
そして、装飾後はこうなります(本サイトの場合)
- あああ
- いいい
- ううう
- えええ
- おおお
- んんん
リストの装飾の方法
では、さっそく装飾してみましょう。
めちゃ簡単なのでご安心ください。
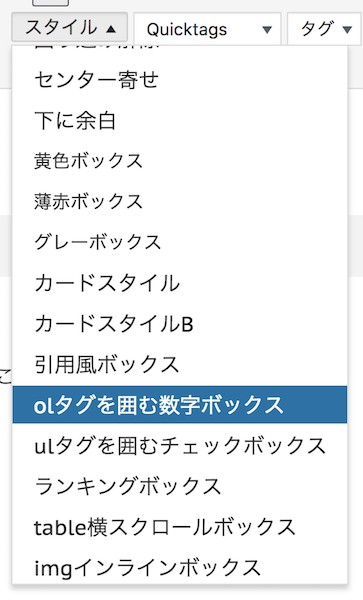
①「スタイル」の「olタグを囲む数字ボックス」もしくは「ulタグと囲むチェックボックス」を選ぶ

選ぶとこうなります。
 枠が表示される
枠が表示される
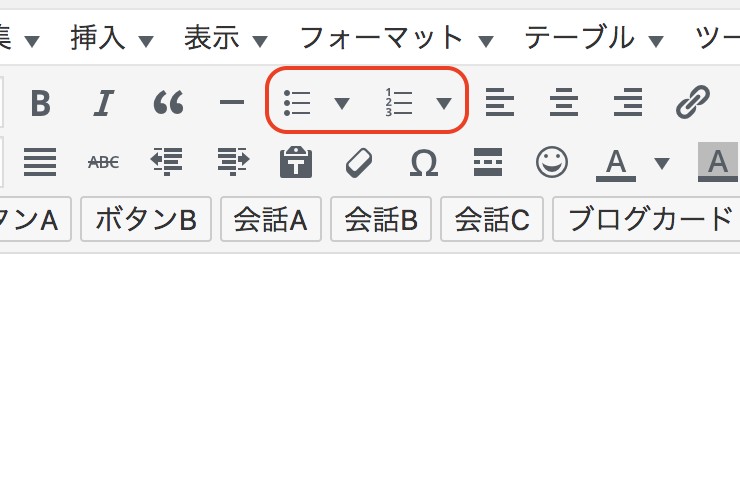
②「番号なしリスト」もしくは「番号付きリスト」を選ぶ。
 左が番号なし、右が番号付き
左が番号なし、右が番号付き選ぶとこうなります。
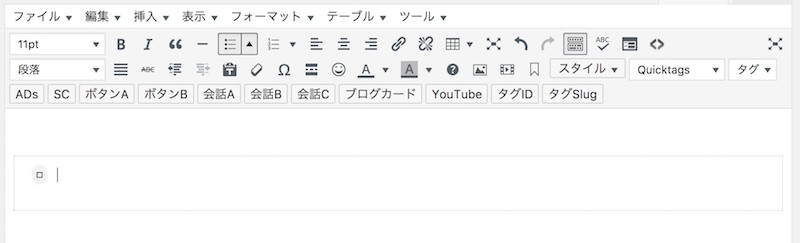
 番号なし(ul)ならチェックマーク、番号付き(ol)なら番号が出てきます。
番号なし(ul)ならチェックマーク、番号付き(ol)なら番号が出てきます。
③あとは好きな文字を入力するだけです。こんな感じになります。

必ず、番号なしなら「ulタグを囲むチェックボックス」、番号付きなら「olタグを囲む数字ボックス」を選んでください。逆を選ぶと機能しません。
リストの装飾をカスタマイズしてみる
これだけでも少しはマシになったのですが、まだ寂しい感じなのでカスタマイズしてみましょう。
①外観 -> カスタマイズ を選ぶ
②[+]オプションカラー を選ぶ
③「数字リストのカラー」「チェックリストのカラー」の項目で、各種色付けをする。

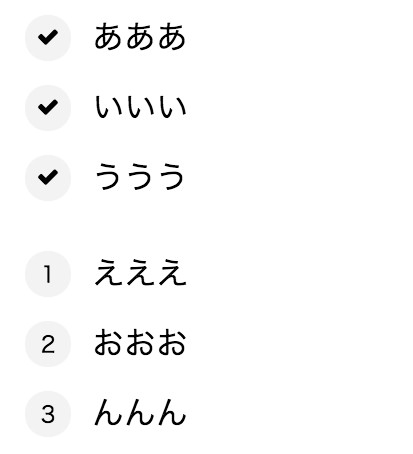
④僕の場合はこうなりました。
- あああ
- いいい
- ううう
- えええ
- おおお
- んんん
以上。
AFFINGER4は、まだまだいろんな機能が備わっているので、新しい発見がある度に、ブログを書くのが楽しくなりますね!
\本ブログで使用しているテーマ「AFFINGER4」/

通常9,800円がこちらからの購入であれば9,000円になります。


