ずっと悩んでいました。
せっかくのAFFINGER4なのに、ボタンが使えない!
ボタンといっているのはこれのことです。
 「ボタン」を押すと以下のボタンが出ます。
「ボタン」を押すと以下のボタンが出ます。↑リンク貼ってないので押さないでください
試しに、子テーマを変更してみたのですが、改善しなかったので子テーマは悪くないと判断していいでしょう。
怪しいのはプラグインなのですが、こちらは時間がかかりそうだったので、根本原因に繋がるかどうかはわかりません。
何で使えないのかが全然わからなかったのですが、偶然反映させる方法に気付きました。
正直、原因はわかっていないので、個人的な暫定処置になるかと思いますが、こんなこともあるんだというくらいで読んで頂ければと思います。
内容は簡単です。
ボタン内のテキストを中央寄せするだけです。
①「ボタンA」もしくは「ボタンB」を押します。これだけだとこんな感じになってしまうんです。
ボタン内のテキストを中央寄せします。この例でいうと「リンクボタンA」というテキストのことです。
②「リンクボタンA」の部分にカーソルを持っていきます。

カーソルを持っていくとこうなります。

この状態で「中央寄せ」をします。
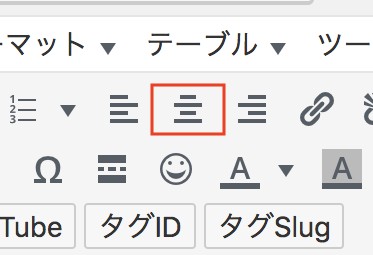
③以下のボタンを押します。

これでボタンが反映するのですが、投稿画面のビジュアルエディターでは変化がわからないので、テキストエディターを見てみましょう。
「中央寄せ」をする前
<div class="rankstlink-r2"> <p><a href="#">リンクボタンA</a></p> </div>
「中央寄せ」をした後
<div class="rankstlink-r2"> <p style="text-align: center;"><a href="#">リンクボタンA</a></p> </div>
違いがわかるでしょうか。
それぞれの2行目の先頭を見比べてください。以下のように変わっています。
テキストを中央寄せすると、使えなかったボタンが使えるようになるんですね。
ちなみにこれまでの画像を見てもらえればわかると思いますが、投稿画面では反映しているように見えるんですね。
ただ、実際の投稿を見るとボタンのデザインが反映されておらず、ただのテキストのリンクになっているだけなのです。
なぜテキストをセンター指定すると直るのか、理由はよくわかりません。そして普通はこんなことは必要がないはずです。(AFFINGER4を使っている知人に聞いてみましたが、普通に使えているとのことでした)
いちいち中央寄せするのは面倒なのですが、原因が解決するまではこの方法で利用したいと思います。
いやー、しかし暫定処置とはいえ、使えないと思っていたものが使えるようになったので、すごく嬉しいです。



